Berikut prakteknya bagaimana cara menghilangkan stroke atau fill dan berdasarkan pengalaman ada 2 cara dalam melakukan ini.
Cara 1 :
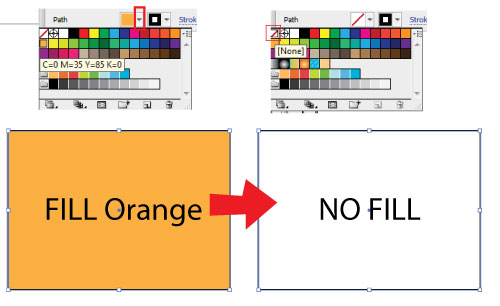
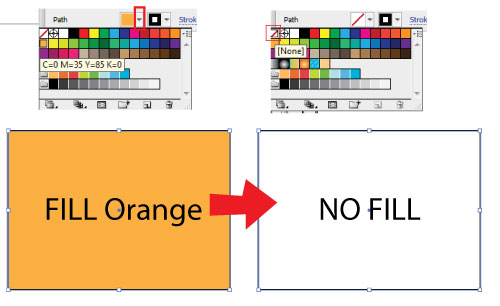
Klik untuk menselect/memilh shape/bentuk lalu perhatikan icon bar tool paling atas, ada fill dan stroke. Untuk menghilangkan fiil pilih icon panah kecil disamping fill sehingga akan muncul beberapa pilihan warna dasar lalu ada icon plang merah kecil, nah klik icon tersebut untuk menghilangkan Fill.

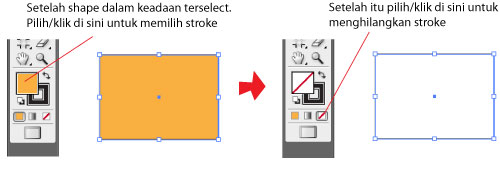
Dan untuk menghilangkan stroke juga seperti cara menghilangkang fiil yaitu dengan memilih stroke yang sebelahan dengan Fill lalu klik icon palang merahnya.
Cara 2:
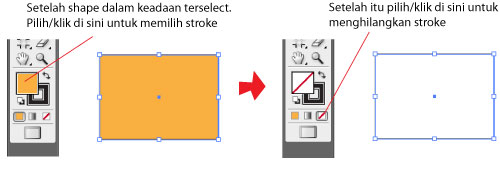
Pada cara kedua select shape/bentuk mengunakan selection tool, lalu perhatikan bar disamping kiri monitor, perhatikan icon fill dan stroke. Jika ingin menghilangkan fill, klik fill di gambar tersebut lalu pilih icon palang untuk menghapusnya.

Nah untuk menghilangkan stroke pun juga sama seperti cara menghilangkan fill tinggal memilih yang strokenya lalu hilangkan.
Kalo dipikir-pikir sepertinya lebih dari dua cara untuk menghilangkan fill atau stroke namun menurut saya sendiri sama aja caranya yaitu memilih icon palang merah kecil untuk meremove fill dan stroke.
Memberi warna Fill dan Stroke
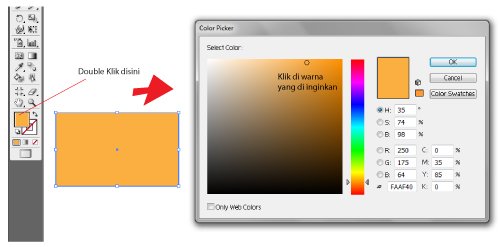
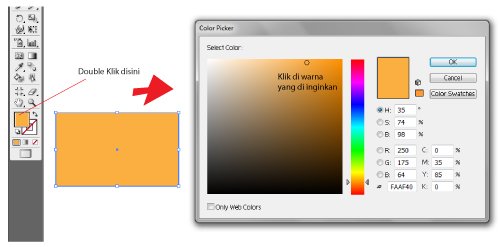
Sama seperti cara menghilangkan, cara mengisi juga sama kaya di atas, misalnya pada cara 1, pilih aja warna yang disukai, dan pada cara kedua tinggal double klik aja pada fill atau strokenya, nanti akan muncul color piker, nah tinggal pilih warna yang diinginkan lalu tekan oke.

Latihan dan cobalah dengan memlih warna atau meremove fill dan stroke. Dengan sering latihan kita bisa saja menemukan trik-trik baru untuk memilih warna atau menghapus warnanya.
Mengatur Ukuran Stroke
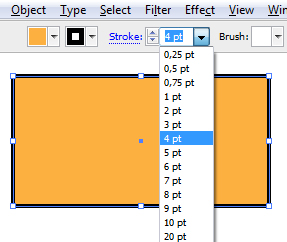
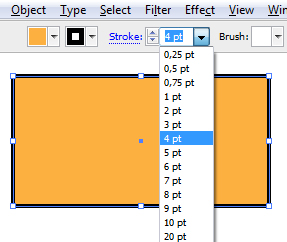
Ada dua cara dalam memilih ukuran Stroke, yang pertama mengaturnya di tool bar atas. Ada tulisan 1pt,2pt dst. Nah select shape atau bentuk lalu atur ukuran stroke semaunya, bisa memilih apa yang tersedia ataupun mengetik sendiri.

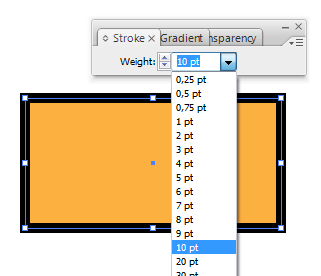
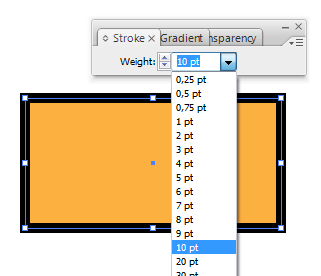
Cara kedua yaitu dengan memunculkan window stroke, caranya di bar atas pilih window > Stroke, nanti muncul window stroke, atau tekan Ctrl+F10 pada keyboard.

Semoga materi ini cukup jelas, dan pengunaan fill dan stroke dapat dikuasai dan dipahami. Tunggu kelanjutan untuk materi selanjutnya.
Terima kasih
Source: http://zonanarsis.com/2011/01/belajar-illustrator-stroke-dan-fill-materi-4/
Selengkapnya >>
Cara 1 :
Klik untuk menselect/memilh shape/bentuk lalu perhatikan icon bar tool paling atas, ada fill dan stroke. Untuk menghilangkan fiil pilih icon panah kecil disamping fill sehingga akan muncul beberapa pilihan warna dasar lalu ada icon plang merah kecil, nah klik icon tersebut untuk menghilangkan Fill.

Dan untuk menghilangkan stroke juga seperti cara menghilangkang fiil yaitu dengan memilih stroke yang sebelahan dengan Fill lalu klik icon palang merahnya.
Cara 2:
Pada cara kedua select shape/bentuk mengunakan selection tool, lalu perhatikan bar disamping kiri monitor, perhatikan icon fill dan stroke. Jika ingin menghilangkan fill, klik fill di gambar tersebut lalu pilih icon palang untuk menghapusnya.

Nah untuk menghilangkan stroke pun juga sama seperti cara menghilangkan fill tinggal memilih yang strokenya lalu hilangkan.
Kalo dipikir-pikir sepertinya lebih dari dua cara untuk menghilangkan fill atau stroke namun menurut saya sendiri sama aja caranya yaitu memilih icon palang merah kecil untuk meremove fill dan stroke.
Memberi warna Fill dan Stroke
Sama seperti cara menghilangkan, cara mengisi juga sama kaya di atas, misalnya pada cara 1, pilih aja warna yang disukai, dan pada cara kedua tinggal double klik aja pada fill atau strokenya, nanti akan muncul color piker, nah tinggal pilih warna yang diinginkan lalu tekan oke.

Latihan dan cobalah dengan memlih warna atau meremove fill dan stroke. Dengan sering latihan kita bisa saja menemukan trik-trik baru untuk memilih warna atau menghapus warnanya.
Mengatur Ukuran Stroke
Ada dua cara dalam memilih ukuran Stroke, yang pertama mengaturnya di tool bar atas. Ada tulisan 1pt,2pt dst. Nah select shape atau bentuk lalu atur ukuran stroke semaunya, bisa memilih apa yang tersedia ataupun mengetik sendiri.

Cara kedua yaitu dengan memunculkan window stroke, caranya di bar atas pilih window > Stroke, nanti muncul window stroke, atau tekan Ctrl+F10 pada keyboard.

Semoga materi ini cukup jelas, dan pengunaan fill dan stroke dapat dikuasai dan dipahami. Tunggu kelanjutan untuk materi selanjutnya.
Terima kasih
Source: http://zonanarsis.com/2011/01/belajar-illustrator-stroke-dan-fill-materi-4/